共计 834 个字符,预计需要花费 3 分钟才能阅读完成。
省流版,直接部署
1. 先获取部署所需要的一些配置 token
https://anuuu.com/buling-imgbed-config.html
2. 部署后端
https://anuuu.com/buling-imgbed-backend-deploy.html
3. 部署前端
https://anuuu.com/buling-imgbed-frontend-deploy.html
下面是介绍🙌
✨ 功能特性
- 👤 用户系统
- 登录和个人信息管理
- 🖼️ 图片管理
- 多种上传方式(点击 / 拖拽 / 粘贴)
- 智能图片压缩
- 批量操作功能
- 图片预览和删除
- 🤖 Telegram Bot
- 🔐 绑定 Telegram 账号
- 🤖 Telegram Bot 便捷图片上传
- 📋 自动返回多种格式链接
- ⚙️ 自定义配置
- 自定义域名支持
- CDN 加速
- 图片优化选项
- 存储空间管理
- 🛡️ 安全可靠
- 私有化部署
- 数据安全保障
- 完善的权限控制
- 零成本部署
- ☁️ 完全基于 Cloudflare 免费服务
- 🆓 每月 100k 请求完全免费
- ⚡ 全球 CDN 加速
- 🎨 现代化界面
- 基于 Vue3 + Nuxt3 开发
- 响应式设计
- 移动端适配
- 亮色 / 暗色主题切换
- 优雅的交互体验
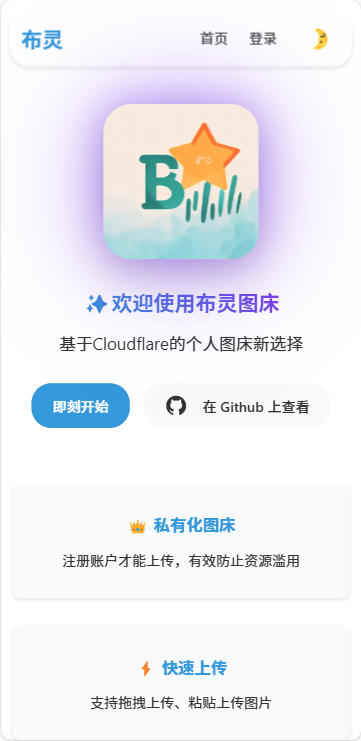
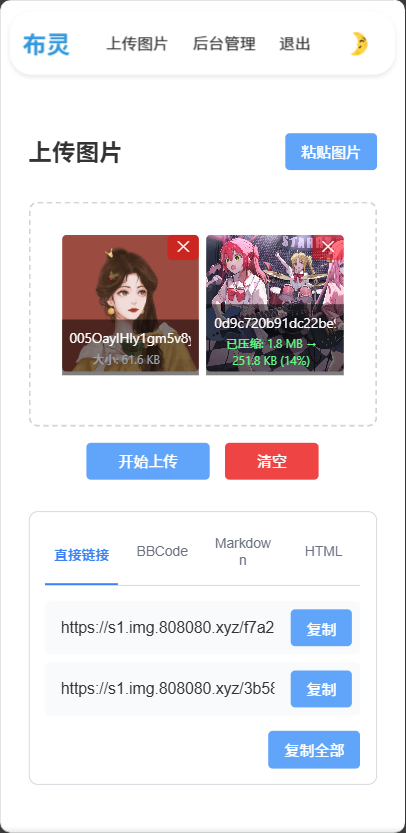
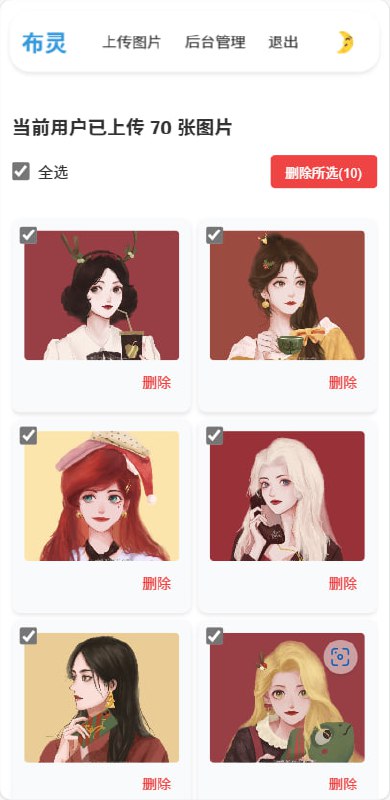
📸 效果预览
 |
 |
 |
 |
🔧 技术架构
Cloudflare Workers (服务运行时)
├── Hono.js (Web 框架)
├── Cloudflare D1 (SQLite 数据库)
├── Cloudflare R2 (对象存储)
└── Cloudflare CDN (全球加速)
- 🎨 前端框架:Vue 3 + Nuxt 3
- 🏗️ 构建工具:Vite
- 🚀 部署平台:Cloudflare Pages
- 📦 图片压缩:browser-image-compression
🤝 贡献指南
欢迎提交 PR、Issue 或者加入讨论组参与开发!
提交代码前请确保:
- 遵循现有的代码风格
- 添加必要的测试和文档
- commit message 遵循 约定式提交
📜 开源协议
本项目采用 MIT 协议开源。
🎉 鸣谢
- Cloudflare – 提供优秀的基础设施服务
- Vue – 优秀的 Web 框架
- Nuxt – 优秀的 Web 框架
- 开源社区 – 感谢所有开源贡献者
感谢所有为这个项目做出贡献的开发者们!
正文完